티스토리 구글SEO 최적화 하기 - 브레드크럼 설정하기 , 브레드크럼 제목 없애는 방법
목 차
티스토리를 개설 후에 포스팅을 하면서 가장 궁극적인 목적은 노출일 겁니다. 아무래도 다음보다는 구글이나 네이버에서 유입되는 방문자가 더 많다 보니 누구나 구글 SEO에 맞춰서 포스팅을 할 텐데요. 티스토리 개설 후 구글 SEO를 위해 먼저 해야 할 것 중에 하나인 티스토리 브레드크럼 적용 방법에 대해 알아보도록 하겠습니다.

1. 티스토리 브레드크럼 설정방법
우선 티스토리에 브레드크럼을 설정하기 위해서는 스킨 편집에서 HTML 과 CSS 두 군데 모두 수정을 해주셔야 합니다.
브레드크럼은 포스트 제목 위에 표시를 해줘여 하기 때문에 타이틀 위에 넣어주시면 됩니다.
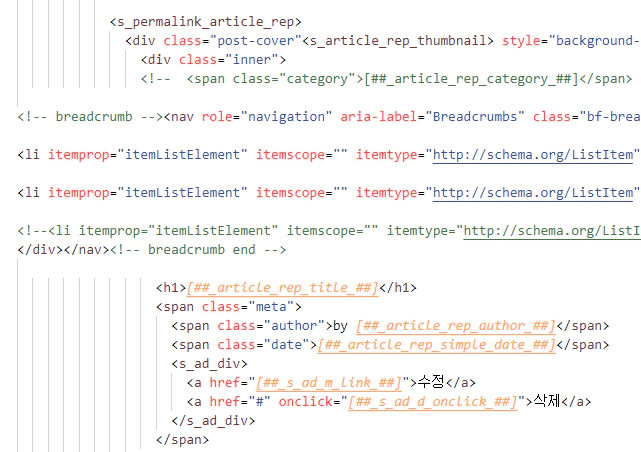
HTML에서 Ctrl + F를 눌러 <h1>티스토리 구글SEO 최적화 하기 - 브레드크럼 설정하기 , 브레드크럼 제목 없애는 방법</h1>을 찾아줍니다. 북클럽 기준 대략 470줄 언저리에 있네요.
이 항목이 우리가 쓰는 포스팅 제목이 들어가는 항목이에요. 여기 위에다가 브레드크럼 html 속성을 넣어주시면 됩니다.

| <!-- breadcrumb --> <nav role="navigation" aria-label="Breadcrumbs" class="bf-breadcrumb clearfix bc-top-style"><div class="container bf-breadcrumb-container"><ul class="bf-breadcrumb-items" itemscope="" itemtype="http://schema.org/BreadcrumbList"><meta name="numberOfItems" content="3"><meta name="itemListOrder" content="Ascending"> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-begin"><a itemprop="item" href="본인 티스토리주소" rel="home"><span itemprop="name">Home</span><meta itemprop="position" content="1"></a></li> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item"><a itemprop="item" href=" https://100golfstory.tistory.com/category/BLOG/Tistory "><span itemprop="name">BLOG/Tistory</span><meta itemprop="position" content="2"></a></li> <!--<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-end"><span itemprop="name">티스토리 구글SEO 최적화 하기 - 브레드크럼 설정하기 , 브레드크럼 제목 없애는 방법</span><meta itemprop="position" content="3"><meta itemprop="item" content=" https://100golfstory.tistory.com/entry/%ED%8B%B0%EC%8A%A4%ED%86%A0%EB%A6%AC-%EA%B5%AC%EA%B8%80SEO-%EC%B5%9C%EC%A0%81%ED%99%94-%ED%95%98%EA%B8%B0-%EB%B8%8C%EB%A0%88%EB%93%9C%ED%81%AC%EB%9F%BC-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0-%EB%B8%8C%EB%A0%88%EB%93%9C%ED%81%AC%EB%9F%BC-%EC%A0%9C%EB%AA%A9-%EC%97%86%EC%95%A0%EB%8A%94-%EB%B0%A9%EB%B2%95 "></li>--> </ul> </div></nav> <!-- breadcrumb end --> |
그리고 CSS 에서 가장 하단에 아래 명령어를 넣어주시면 됩니다. 중간에 티스토리에는 적용할 본인의 티스토리 주소 넣어주셔야 합니다.
| /* 브레드크럼 시작 */ .bf-breadcrumb.bc-top-style { margin: 0 0 14px 0; } .bf-breadcrumb .bf-breadcrumb-items { display: block; max-width: 1080px; margin: 0 auto 13px; font-size: 0.875em; color: white; } .bf-breadcrumb .bf-breadcrumb-item:not(.bf-breadcrumb-end):after { display: inline-block; font-style: normal; font-weight: 400; line-height: 14px; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\00BB'; margin-left: 5px; margin-right: 5px; color: #c7c0c0; vertical-align: top; } .bf-breadcrumb .bf-breadcrumb-item a, .bf-breadcrumb .bf-breadcrumb-item span { color: #c7c0c0; display: inline-block; } li.bf-breadcrumb-item { display: inline-block; } /*브레드크럼 끝 */ |
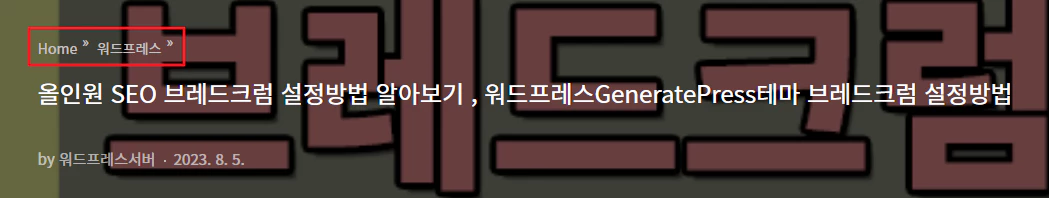
두 개 모두 명령어를 넣어주셨다면 아래와 같이 제목 위에 카테고리 목록이 나타날 거예요. 구글에서 검색 시에도 타이틀 상단에 카테고리가 표시가 되기 때문에 클릭율도 올려주고 방문 시 방문시간도 늘려주는데 도움이 됩니다.

이렇게 타이틀 위에 브레드크럼이 표시가 된 모습입니다. 위에 html 입력시에 맨 아래 문단을 적용을 껐는데요. 타이틀 제목까지 표시하고 싶으신 분들은 맨 아랫문단 양쪽 끝에 <!-- , --> 요 두 개만 제거하면 타이틀까지 표시가 됩니다.

이렇게 타이틀까지 브레드크럼에 나오게 하실 분들은 html 맨 아랫단만 다시 살려 주시면 됩니다. 그럼 구글 노출을 위한 티스토리 브레드크럼 적용 방법에 대해 알아보았습니다.
'BLOG > Tistory' 카테고리의 다른 글
| 티스토리 애드센스 광고게재제한됨 해결방법 알아보기 (0) | 2023.08.29 |
|---|---|
| 티스토리 네이버 서치어드바이저 수집보류 해결방법 알아보기 (1) | 2023.08.28 |
| 카페24 티스토리 개인도메인 설정방법 알아보기 / 티스토리 2차도메인 설정방법 , 티스토리 하위도메인 리디렉션 하는 방법 , 2차도메인 애드센스 광고송출하는 방법 (0) | 2023.08.09 |
| 티스토리 자동목차 완벽정리 - 서식없이 자동목차 자동입력하기 , 티스토리 자동목차 만드는 방법 100%정리 (0) | 2023.07.11 |